Take your time, I'll see if I can just grab the latest one and test it against it in the mean time. Feel free to hit me up on our Discord too if you want more real time back and forth troubleshooting.
Dug into it. So either your fonts folder is empty or doesn't exist.
If you unzip the fonts zip into your \game\fonts folder, it should fix that, alternatively if you put your preferred fonts into that folder, it should work too. It just needs something there to display.
Also wanted to tell that I had some issues when using Glow shader in web build so had to rewrite it a bit to avoid variable loop header. Because u__glow_radius acts purely like a quotient, fixing the problem was as simple as moving it from the header into the body.
I haven't tested other shaders in web yet but expect the same behaviour. It seems like some environments have this limitation, so I believe the pack would benefit from this change.
Thanks! Could you tell me which of the glow shaders it was? I actually addressed that exact issue in a previous update and I thought I pushed the update for them all.
Hi, this is really cool! I had a two main questions:
- Does this mess with Android performance or Web build performance? I know some shaders for Ren'Py straight up don't work on web, and some make performance on Android terrible.
- For commercial usage, is attribution to any of your pages required? If so, whats the best link to attribute to?
Web builds should be fine-- the majority of the issues with WebGL stem from WebGL not liking variable loops or implicit casting. I used the burning text effect on my web build of Mint Condition over here: https://makevisualnovels.itch.io/mint-condition
I don't have specific issue reports from Android builds. If you run into any issues with an Android build, feel free to reply here or find me in Discord and show me the error and I should be able to resolve it. I'd be surprised if they run into significant performance issues on Android, but there are likely some optimizations I could do for the platform or alternative methods I could recommend failing that.
Attribution isn't required but is appreciated. The best way to do is include either...
Is there a specific Renpy version requirement or something to use it? I decided to try it out, added the .rpys to my project, and when starting,g I get the following error right away:
I'm not entirely sure if it's something on my end or if I'm missing anything, but I thought I'd ask if that's okay!
It's visible in the error, but I'm using Renpy 8.0.3 by the way
Hey there! The ability to use shaders on text wasn't put into RenPy until 8.3, I believe. If you move your project to the latest version, that part should start working.
These are great! Is there a way for it to not pick up on the text colour when doing the effect? For instance BurningForBigText, the fire goes black if used on black text., green on green text etc. I think the TwarpFragmentShader is using the text colour to create the fire colour.
I do not know a thing about shaders but Copilot (eventually...) provided a seeming fix in separating out the rgb and the alpha and using that to mix the final colour.
This is what it changed: for (float x = 0.0; x <= MAX_LOOPS; x++) { if((u__glow_radius * 2.0) - (x*u__glow_radius*0.25) <= 0.0) break; for (float y = 0.0; y <= MAX_LOOPS; y++) { if((u__glow_radius * 2.0) - (y*u__glow_radius*0.25) <= 0.0) break; float offx = u__glow_radius - distance((u__glow_radius * 2.0), x*u__glow_radius*0.25); float offy = u__glow_radius - distance((u__glow_radius * 2.0), y*u__glow_radius*0.25); vec2 offset = vec2(offx, offy) / u_model_size; //It added this bit here to separate out the rgb and alpha float glow_alpha = texture2D(tex0, distortedUV + offset).a; vec3 fire_color = mix(u__glow_color.rgb, u__end_color.rgb, 1.0 - v__uv.y); glow_color.rgb += fire_color * glow_alpha; glow_color.a += glow_alpha; } }
Resulting image above. It works with {color} tags in renpy!
The font browser is awesome also, but doesn't add font files in the base fonts folder, they have to be in a subfolder. It was throwing up an error (my font_list was empty even though I had fonts in my root font folder). It fixed by adding a single font into a folder. I know it may be best practice to put fonts in subfolders but just letting you know in case this error happens to anyone else!
You may have snagged the test version I mistakenly uploaded initially when I was putting in the webGL fixes, which had a version of the fire shaders that inherited color from the text itself. Try pulling the latest version and try again.
Pulled latest version of MVNTSV1.rpy. There is zero difference from the one I had originally (using diff to check). Black text still creates black fire for me. Happy to give any info about how I'm trying to use it in case I'm screwing something up.
Nah, I think I found it. The fact that it was still there after you grabbed it told me what I needed to know. I'll have a correction out for it in a bit.
Awesome! Very new to this so wasn't sure if it was me or not. Be interesting to see what the fix is. Would love to get into shaders but I'll start slow and just play with the parameters for now.
If you're curious, the reason this is happening is because I forgot to re-add a .a on a line at some point during testing. The original intent for the effect was, when it got dark, was this, with proper alpha sampling vs entire color sampling:
And I missed it because my test area was using white text. Whoops.
The method you posted uses Mix to completely strip the effect off of where the text is visible, using the original text's alpha value as the blending value. I had intended to come back to the pack for content update in a few months, which was going to include a hollow version of this one, as well as a mix version like the one you posted.
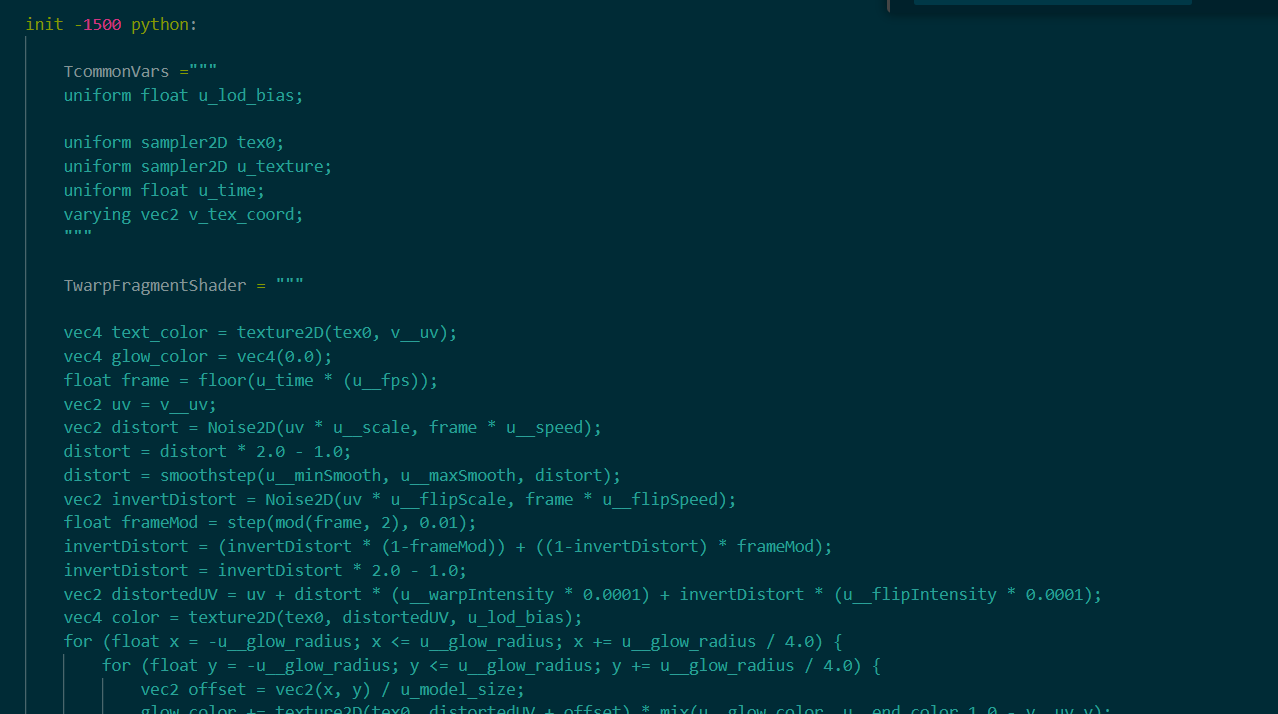
Hi! The MVNTSV1 file has an issue (i think). I'm not the best at explaining so here's an image (which i hope has successfully been loaded). There's a lot of """s making a good portion of the file a string. I have no clue how to fix this, if I even should.
There isn't anything to fix, that's how it works in RenPy.
The way shaders are registered in RenPy is that the GLSL is passed as a string through the register shader functions. I record them into variables and then use string concatenation to register the shaders so the registration statements themselves aren't 50-100 lines long. If you scroll down, you'll see the registration statements accepting those variables.
A great assortment of shaders. If you are taking ideas for future packs, I would love to have one like RedactedSimple but where the color is behind the text instead of covering it up. Would be useful for a highlighter or whiteout/correction tape/fluid effect.
Donezo. Redownload MVNTextShaderTags and MVNTSV1 for the new effects. You can customize them either by altering the tags or making your own via the instructions in MVNTextShaderTags or by altering the defaults in MVNTSV1 if you feel like braving the shader declarations.
This now includes the HighlightSimple and HighlightRecolor shaders. Highlight simple just applies the requested effect without altering the original text. HighlightRecolor gives you control over the original color as well to make it a single tag operation to use rather than needing to stack a dozen tags for legible highlighted text.
{hl}{/hl} does a simple highlight using a yellow highligher by default.
u__highlightcolor defines the color of the highlight if you make your own tag for it.
{hlrc}{/hlrc} does the same thing, but recolors the original text in the same tag.
u__highlightcolor and u__textcolor define the highlight and the text color respectively
I just want to inform you that WebGL doesn’t play well with one of the shaders. I’m in the last day of a jam so I can’t pinpoint exactly which, but I have it narrowed to one of these:
burning for small text/glow/blueburning
The error message is something along the line of “x cannot be initialized with non-constant expression”. Will add more later.
I pushed an update the other day for an integer issue, but I haven't seen that particular error in my testing. If you ever get the full error I'd be interested in seeing it.
Can you tell me the name of the fonts you're using there and the version of Ren'Py you're on? I went through and I couldn't reproduce it in 8.3.4 with any of the shaders in the pack, even with the more scripty ones.
My bad, I was running 8.3.0, and updating to 8.3.4 fixed the issue. Thanks for the quick help!
On a different note, is it possible to adjust a variable when using {shader}? For example, if the default glow color is pink, can I turn it blue on demand without setting up a separate GlowBlue shader?
So yes, you can change the variables of the shaders using the method included in the Ren'Py official documentation. I need to take the time to write up a cheat sheet for the shaders so people can see the variables without needing to dive into rows of code.
Most of everything is customizable, let me know if there's anything you can't easily change and I'll see if I can make an update to expose it or make some more easily utilized knobs.
I need to write up something to help people make variable shor thands for their customizations. Transforms are a great vehicle for that for displayable shaders but there's not a documented equal for text shaders yet.
← Return to asset pack
Comments
Log in with itch.io to leave a comment.
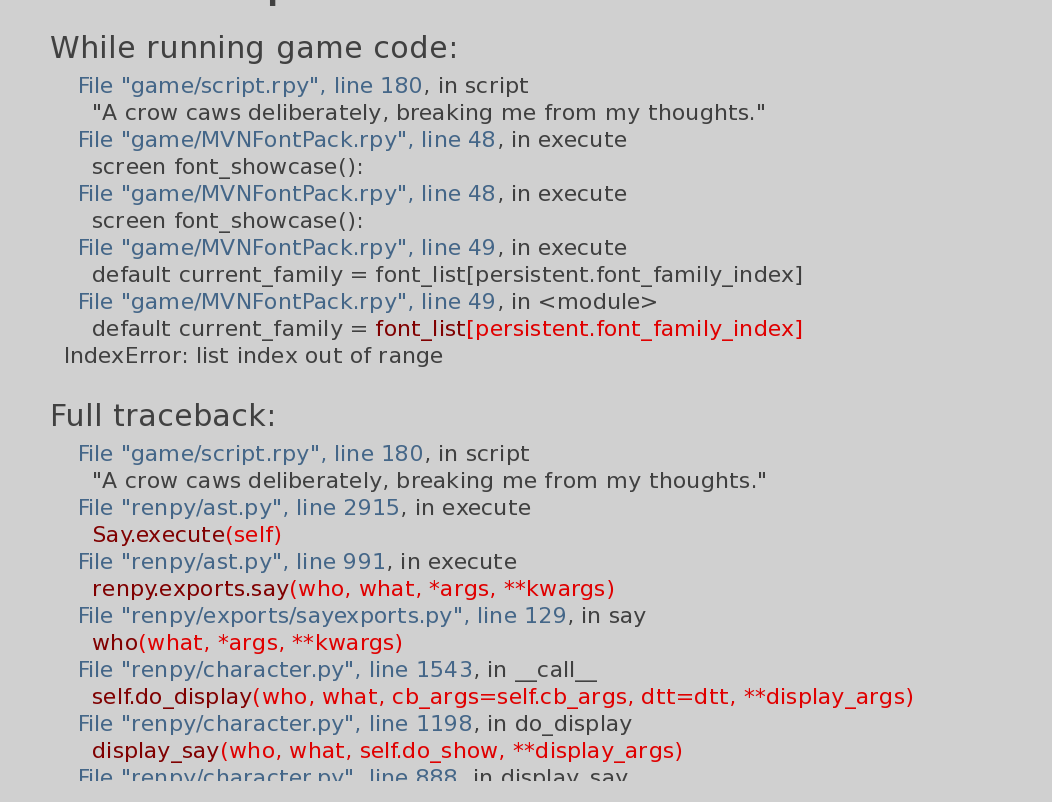
No matter what screen I am in, it claims that line breaks this pack.

I'm getting this issue too!
Sorry for the delay on getting back to you, can you tell me which version of RenPy you're using so I can try to reproduce it?
I have the absolute newest one that updated a week or so ago. 8.4 something. Sorry I am at work I can check in a few hours
Take your time, I'll see if I can just grab the latest one and test it against it in the mean time. Feel free to hit me up on our Discord too if you want more real time back and forth troubleshooting.
Hehe i was in your stream last night but forgot to ask :)
Dug into it. So either your fonts folder is empty or doesn't exist.
If you unzip the fonts zip into your \game\fonts folder, it should fix that, alternatively if you put your preferred fonts into that folder, it should work too. It just needs something there to display.
Thank you so much for this amazing pack!
Also wanted to tell that I had some issues when using Glow shader in web build so had to rewrite it a bit to avoid variable loop header. Because u__glow_radius acts purely like a quotient, fixing the problem was as simple as moving it from the header into the body.
I haven't tested other shaders in web yet but expect the same behaviour. It seems like some environments have this limitation, so I believe the pack would benefit from this change.
Kudos 🙏
Thanks! Could you tell me which of the glow shaders it was? I actually addressed that exact issue in a previous update and I thought I pushed the update for them all.
Oh my god, I apologise, seems like my files were not up to date. :_) The latest update works fine. Thanks for a quick response!
Hi, this is really cool! I had a two main questions:
- Does this mess with Android performance or Web build performance? I know some shaders for Ren'Py straight up don't work on web, and some make performance on Android terrible.
- For commercial usage, is attribution to any of your pages required? If so, whats the best link to attribute to?
Web builds should be fine-- the majority of the issues with WebGL stem from WebGL not liking variable loops or implicit casting. I used the burning text effect on my web build of Mint Condition over here: https://makevisualnovels.itch.io/mint-condition
I don't have specific issue reports from Android builds. If you run into any issues with an Android build, feel free to reply here or find me in Discord and show me the error and I should be able to resolve it. I'd be surprised if they run into significant performance issues on Android, but there are likely some optimizations I could do for the platform or alternative methods I could recommend failing that.
Attribution isn't required but is appreciated. The best way to do is include either...
Followed by a link to the asset you used: e.g:
If you use more than one of my packs, you can just link my main itch.io page like this rather than credit each one:
Thank you for the info and quick response!!
This looks absolutely amazing!
Is there a specific Renpy version requirement or something to use it? I decided to try it out, added the .rpys to my project, and when starting,g I get the following error right away:
I'm not entirely sure if it's something on my end or if I'm missing anything, but I thought I'd ask if that's okay!
It's visible in the error, but I'm using Renpy 8.0.3 by the way
Hey there! The ability to use shaders on text wasn't put into RenPy until 8.3, I believe. If you move your project to the latest version, that part should start working.
I see! Thank you for the response :)
These are great!
Is there a way for it to not pick up on the text colour when doing the effect? For instance BurningForBigText, the fire goes black if used on black text., green on green text etc. I think the TwarpFragmentShader is using the text colour to create the fire colour.
I do not know a thing about shaders but Copilot (eventually...) provided a seeming fix in separating out the rgb and the alpha and using that to mix the final colour.
This is what it changed:
for (float x = 0.0; x <= MAX_LOOPS; x++) {
if((u__glow_radius * 2.0) - (x*u__glow_radius*0.25) <= 0.0) break;
for (float y = 0.0; y <= MAX_LOOPS; y++) {
if((u__glow_radius * 2.0) - (y*u__glow_radius*0.25) <= 0.0) break;
float offx = u__glow_radius - distance((u__glow_radius * 2.0), x*u__glow_radius*0.25);
float offy = u__glow_radius - distance((u__glow_radius * 2.0), y*u__glow_radius*0.25);
vec2 offset = vec2(offx, offy) / u_model_size;
//It added this bit here to separate out the rgb and alpha
float glow_alpha = texture2D(tex0, distortedUV + offset).a;
vec3 fire_color = mix(u__glow_color.rgb, u__end_color.rgb, 1.0 - v__uv.y);
glow_color.rgb += fire_color * glow_alpha;
glow_color.a += glow_alpha;
}
}
//final mix was here
glow_color.rgb /= (4.0 * u__glow_radius * u__glow_radius);
glow_color.a /= (4.0 * u__glow_radius * u__glow_radius);
vec4 final = mix(vec4(glow_color.rgb * u__glow_intensity, glow_color.a), text_color, text_color.a);
gl_FragColor = final;
Resulting image above. It works with {color} tags in renpy!
The font browser is awesome also, but doesn't add font files in the base fonts folder, they have to be in a subfolder. It was throwing up an error (my font_list was empty even though I had fonts in my root font folder). It fixed by adding a single font into a folder. I know it may be best practice to put fonts in subfolders but just letting you know in case this error happens to anyone else!
These are simply amazing. Thank you!
You may have snagged the test version I mistakenly uploaded initially when I was putting in the webGL fixes, which had a version of the fire shaders that inherited color from the text itself. Try pulling the latest version and try again.
Pulled latest version of MVNTSV1.rpy. There is zero difference from the one I had originally (using diff to check). Black text still creates black fire for me.
Happy to give any info about how I'm trying to use it in case I'm screwing something up.
Nah, I think I found it. The fact that it was still there after you grabbed it told me what I needed to know. I'll have a correction out for it in a bit.
Awesome! Very new to this so wasn't sure if it was me or not. Be interesting to see what the fix is. Would love to get into shaders but I'll start slow and just play with the parameters for now.
If you're curious, the reason this is happening is because I forgot to re-add a .a on a line at some point during testing. The original intent for the effect was, when it got dark, was this, with proper alpha sampling vs entire color sampling:
And I missed it because my test area was using white text. Whoops.
The method you posted uses Mix to completely strip the effect off of where the text is visible, using the original text's alpha value as the blending value. I had intended to come back to the pack for content update in a few months, which was going to include a hollow version of this one, as well as a mix version like the one you posted.
Hi! The MVNTSV1 file has an issue (i think). I'm not the best at explaining so here's an image (which i hope has successfully been loaded). There's a lot of """s making a good portion of the file a string. I have no clue how to fix this, if I even should.
(which i hope has successfully been loaded). There's a lot of """s making a good portion of the file a string. I have no clue how to fix this, if I even should.
- Miki
There isn't anything to fix, that's how it works in RenPy.
The way shaders are registered in RenPy is that the GLSL is passed as a string through the register shader functions. I record them into variables and then use string concatenation to register the shaders so the registration statements themselves aren't 50-100 lines long. If you scroll down, you'll see the registration statements accepting those variables.
A great assortment of shaders. If you are taking ideas for future packs, I would love to have one like RedactedSimple but where the color is behind the text instead of covering it up. Would be useful for a highlighter or whiteout/correction tape/fluid effect.
Oh, yeah, that's such a good idea and it didn't occur to me to do that. Give me a few minutes and I'll push an update.
Donezo. Redownload MVNTextShaderTags and MVNTSV1 for the new effects. You can customize them either by altering the tags or making your own via the instructions in MVNTextShaderTags or by altering the defaults in MVNTSV1 if you feel like braving the shader declarations.
This now includes the HighlightSimple and HighlightRecolor shaders. Highlight simple just applies the requested effect without altering the original text. HighlightRecolor gives you control over the original color as well to make it a single tag operation to use rather than needing to stack a dozen tags for legible highlighted text.
{hl}{/hl} does a simple highlight using a yellow highligher by default.
u__highlightcolor defines the color of the highlight if you make your own tag for it.
{hlrc}{/hlrc} does the same thing, but recolors the original text in the same tag.
u__highlightcolor and u__textcolor define the highlight and the text color respectively
Oh, haha, that was fast. Thanks again for the great work!
I just want to inform you that WebGL doesn’t play well with one of the shaders. I’m in the last day of a jam so I can’t pinpoint exactly which, but I have it narrowed to one of these: burning for small text/glow/blueburning
The error message is something along the line of “x cannot be initialized with non-constant expression”. Will add more later.
I pushed an update the other day for an integer issue, but I haven't seen that particular error in my testing. If you ever get the full error I'd be interested in seeing it.
youve done it again 😏
Those glow and burn effects are really cool! Thank you so much for this!
One thing I've noticed is that, in fonts where characters might overlap, there's a black vertical line in the shader effect:
Would there be a way to fix this?
Can you tell me the name of the fonts you're using there and the version of Ren'Py you're on? I went through and I couldn't reproduce it in 8.3.4 with any of the shaders in the pack, even with the more scripty ones.
My bad, I was running 8.3.0, and updating to 8.3.4 fixed the issue. Thanks for the quick help!
On a different note, is it possible to adjust a variable when using {shader}? For example, if the default glow color is pink, can I turn it blue on demand without setting up a separate GlowBlue shader?
So yes, you can change the variables of the shaders using the method included in the Ren'Py official documentation. I need to take the time to write up a cheat sheet for the shaders so people can see the variables without needing to dive into rows of code.
https://www.renpy.org/doc/html/textshaders.html#specifying-text-shaders
Most of everything is customizable, let me know if there's anything you can't easily change and I'll see if I can make an update to expose it or make some more easily utilized knobs.
Thank you, this is exactly what I was missing!
"{shader=HollowGlow:u__glow_color=#0000BB}" ended up being the solution. I'm so happy about how flexible these shaders are. Thank you again!
Yep, that should cover it!
I need to write up something to help people make variable shor thands for their customizations. Transforms are a great vehicle for that for displayable shaders but there's not a documented equal for text shaders yet.
Very useful asset and with good variety too!
Looking awesome, I looked for so long for a nice glow!!!
Watch out, y'all, Stella's about to win her own jam with an absolute banger of an entry.
Another banger. Thank you!
Oh, this is great. Good work as always, Stella!